Why SVG was the most popular format in 2018
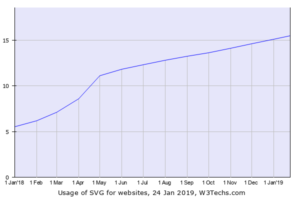
In 2018, SVG was in great demand. Over the past few years, more and more users prefer to use this format, but in 2018 the popularity of SVG has reached its peak.
Many users appreciate SVG for a number of advantages, such as high-resolution displays, minimum loading time, etc. Although some people believe that the transition to SVG is problematic – it is not.
SVG format is very easy, there are no difficulties in its usage. Simply convert existing files to SVG format. Additional manipulation is not required.
SVG is ideal for working with websites
Mozilla gives this the following definition:
SVG is a language created in XML format for vector graphics markup. Its basic principle is similar to HTML markup, but the main difference is that SVG allows you to use additional elements and effects to more accurately define details of an image. SVG is designed to work with graphic elements rather than text content. The most simple elements that you can create using this format, you can include the <circle> and <rect>. To make more complex features, you can use the colour transformation function with the transformation matrix <feColorMatrix>, animate some graphic elements <animate>, or apply a mask <mask> to the image.
People who are professionally engaged in the design of websites, note the following advantages of using this image file format:
- The capability to create simple images using a text editor, and to create more complex using the software like Adobe Illustrator;
- SVG text is accessible;
- Writing scripts and design SVG does not require much effort;
- SVG makes it possible to work with any image size.
This image format is widely used in browsers, as well as has a high degree of compression.
The main drawback of using SVG is that users who do not have sufficient skills to work with such an image format can be confronted by difficulties in the early stages of working with the format, and outdated browsers simply do not perceive this format.
Application in the design
The benefit of SVG is that this image format is suitable for creating absolutely any kind of image, no matter whether it is an animated picture, background or logo. This format is absolutely universal. That’s the beauty of it.
In any case, where the use of vector format is acceptable, SVG can be used to create any element. This format can be an alternative to popular formats such as JPG, PNG or GIF.
Rules for using a vector format
It is possible that you will need to use a large amount of vector format. And since SVG does not depend on the resolution, you can be sure that regardless, your image will look good anyway.
When using SVG, it’s very nice to be aware of the fact that one doesn’t need to step back from your usual workflow to implement them. In case you work with any other illustration software, it doesn’t really matter. The principle of operation of these programs is absolutely similar, except for the final export. Most likely, you will need to turn a text element into outlines in Illustrator, but this technique is used by many users.
But when preparing an image in SVG format, you should pay attention to the following. To keep the file size as small as possible, make sure that all the items you don’t need are removed. (You need to clean the pasteboard).
SVG and search engine optimization
SVG is still designed to be used by more experienced designers. The actual formatting of the SVG text, so search engines can better read the image.
You also have the ability to add the necessary information to the image, but the amount of this information is quite limited. SVG gives you the ability to create images that can be easily searched by search engines, and just as easy to download. Google uses the index system to search for SVG files, even if they are embedded in HTML.
Ease of format
If we compare SVG with other files based on vector graphics, we can say that SVG is code. Of course, if I may say so…
When saving images in SVG format, check the file size to avoid problems with them in the future. Unlike PNG images, the size of which can be Increased by adding transparency, the size of SVG depends on the number of fills and paths that are used when working with the illustration.
If the SVG exceeds the allowed size, you may need to convert this format to JPEG, PNG or BMP. The fact is that many professionals working in the field of design use several formats as if combining them; but be prepared for the fact that you still have to work more with SVG formats.
Ease of editing
If earlier, when creating various logos and icons you worked with vector graphics, then there will be nothing new for you in this case.
But if you first had to face SVG, we are sure that you will like it. In order to make some changes to the picture, you just need to change a word or coordinates in the editor. And everything is ready! It is impossible to come up with something simpler than this.
Create animations and still illustrations
Unlike other image formats, with SVG you can create not only still images, but also animated ones. The principle of operation for all formats is the same.
A number of these qualities make this format more popular among designers. You don’t need to learn how to use the new image creation tools, because SVG already has the necessary.
Conclusion
On the basis, we can conclude that SVG is not in vain gaining popularity among users, and it was the most used format in 2018. Practicality is the main advantage of SVG.
SVG is perfect for people who work with high-density images because vector graphics, in this case, is the right solution. There are no problems with scaling, and you don’t have to be anxious about pixelation. SVG allows you to create any kind of image, from icons to animation. You can also safely use this format when creating a website design.
And if you have not worked with SVG before, we advise you to start using it right now!