WebP format: how to use and why do you need this
WebP is an image format developed by Google in 2010. It was created as an alternative to the PNG and JPG formats. With the help of WebP you can create images of much smaller size than traditional JPG and PNG formats without degrading the image quality.

Why do you need WebP?
WebP is a really useful and valuable image format, because it offers both performance optimization and diverse functionality. In contrast to other formats, WebP supports both lossy and lossless compression, as well as transparency and animation.
| WebP | PNG | JPG | GIF | |
| Lossy compression | + | + | + | – |
| Lossless compression | + | + | + | + |
| Transparency | + | + | – | + |
| Animation | + | – | – | + |
Even with this diverse functionality, the WebP format provides significantly smaller file sizes than its alternatives. During the comparative study of these image formats, it was found that WebP compressed images with quality losses were on average 30% less than JPG ones, and WebP lossless images were on average 25% less than PNG ones.
How to convert images into WebP
There are several tools for easily converting JPG, PNG and other file formats into WebP.
Online converters into WebP
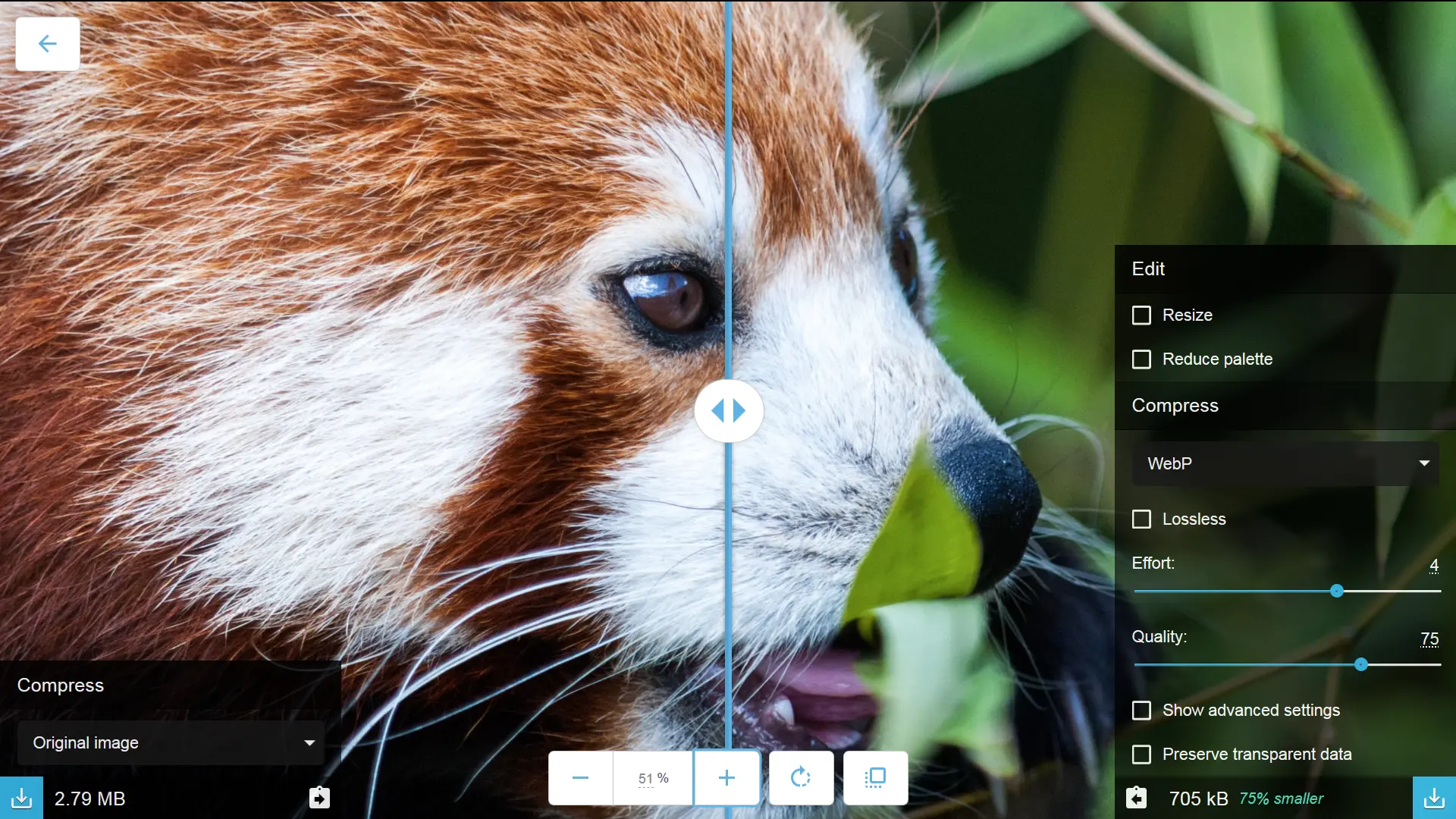
- Squoosh – a tool for converting and comparing image formats from Google
- Online-Convert.com – online converter
Command Line Tools for WebP
Cwebp is the most popular command-line tool for converting images into WebP format. Once installed, it can be used to convert formats with various options, such as quality level, desired file names, and others.
# cwebp -q [quality] [input_file] -o [output_file]
cwebp -q 75 image.png -o image.webpNode Tools
imagemin, and its plugin imagemin-webp is the most popular Node.js library for converting images into WebP format.
Below you can find an example of script that converts all PNG and JPG image files contained in a folder into WebP format.
/* convert-to-webp.js */
const imagemin = require('imagemin');
const webp = require('imagemin-webp');
imagemin(['*.png', '*.jpg'], 'images', {
use: [
webp({quality: 75})
]
});You can use this script through the command line interface or using various build tools.
node convert-to-webp.jsSketch
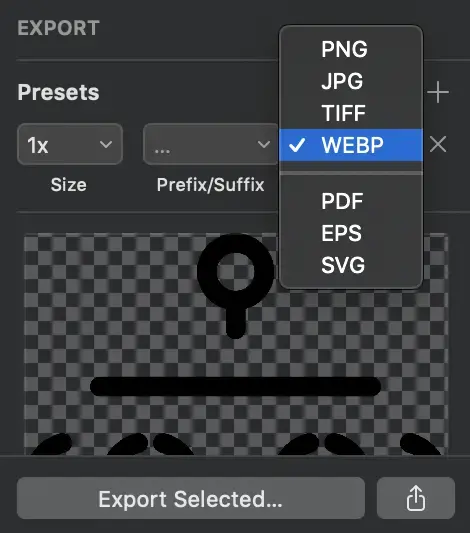
The Sketch is used to export any element already converted or created in WebP format.

How to use WebP on the site
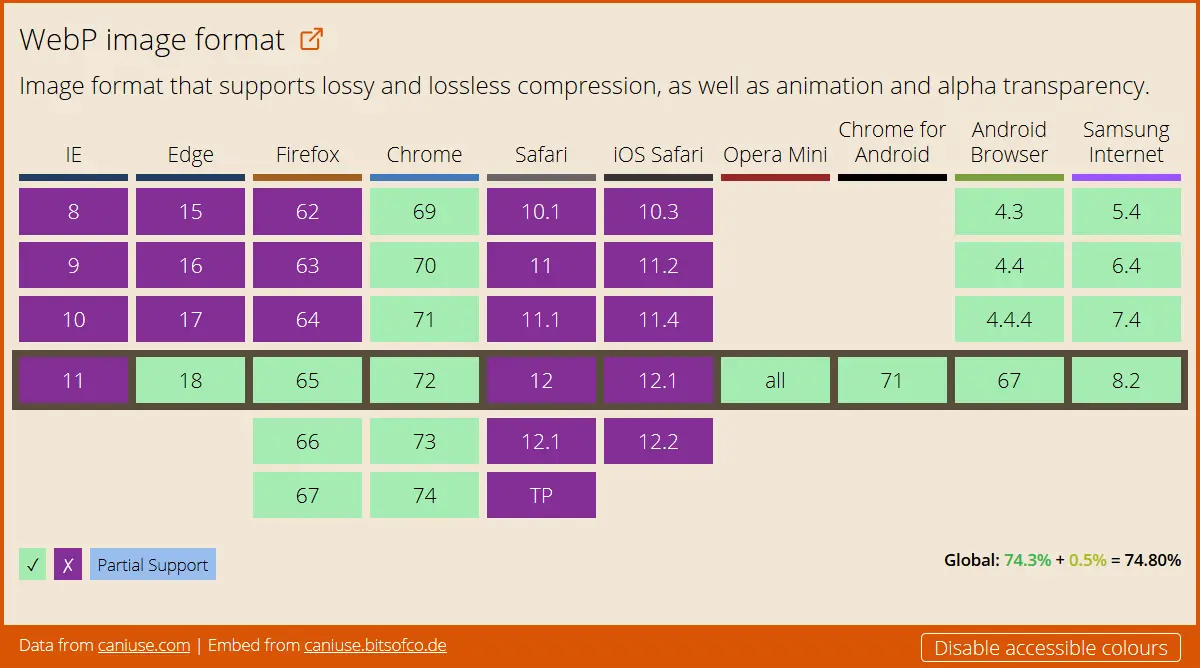
At the moment of this review being written WebP’s image format was supported by ~75% of browsers used worldwide.
Data on support for the webp feature across the major browsers from caniuse.com:

Even though this is quite a lot, it is not enough to miss making a fallback for unsupported browsers. Otherwise, some of the users will not see the image.
Backup images can be created with the help of the element <picture>. This is an HTML5 element that allows us to use multiple source files for a single image.
<picture>
<source type="image/webp" srcset="sunset.webp">
<source type="image/jpeg" srcset="sunset.jpg">
<img src="sunset.jpg" alt="Sunset Image">
</picture>To provide an alternative image source, we use the <source> element inside the <picture> element of the element. The <source> element has attributes to define the type of the image and the instructions concerning which type to use:
type: MIME type of source file;srcset: Path to the image file. You can use several files to display one image of different sizes (see Responsive images using srcset and sizes attributes);sizes: List of sizes of each source file (see Article above);media: Media request to determine which source will be used to display the image.
In addition to the <source> elements, the code should also contain the usual <img> tag, as a reserve for browsers that do not support several file formats through the <picture> element.
